Aug012010
用jquery写一个简单的菜单伸缩效果
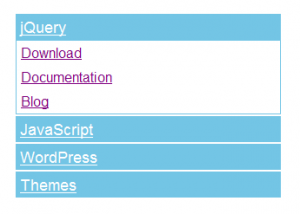
先看下效果图吧!其实是一个很简单的东西。只是对以前的知识复习下。这里就不做详细说明了,懂得jQuery的选择器和效果就行了。

jQuery的代码如下:
jQuery(document).ready(function(){
jQuery(“dd:not(:first)”).hide();
jQuery(“dt a”).click(function(){
jQuery(“dd:visible”).slideUp(“slow”);
jQuery(this).parent().next().slideDown(“slow”);
return false;
});
});
在上面我们用到了jQuery的”:not”,”:first”,”:visible”,”.parent(Selector) “,”.next(Selector) “这几个选择器以及jQuery的滑动效果”slideUp”,”slideDown”;
不明白可以去参照JQ的参考文档。完整的实例请运行下面的代码!
提示:你可以先修改部分代码再运行。