-
Aug012010
Demo_5:收缩展开功能[如无法运行请多刷新几次或保存到本地运行]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; char...阅读全文
-
Aug012010
我们来看看jquery是如何实现淡入 淡出效果的.
fadeOut(speed,callback)
通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
这里我们说需要说明的是
speed (String|Number): (可选) 三种预定速度之一的字符串(“slow”, “normal”, or “fast”)或表示动画时长的毫秒数...阅读全文
-
Aug012010
一个很实用的功能.用来缩放图片大小,在很多论坛都有看到这种效果.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv=&...阅读全文
-
Aug012010
对于这个功能,我想大家都不陌生。最初是在zEUS的DZTHEME上见到,后来慢慢的很多人都开始喜欢这种做法,因为这样做有很多好处,最明显的就是在有限的地方放更多的内容。当然这不是我今天要说的主要内容,今天谈的是怎么实现,哪种实现方式更好。
其实最近看了很多关于TABS的文章,大家的实现方式都不一样,但效果是一样,今天又在城讪@后上看到了他的”为你的博客轻松添加Tabs选项卡切换效果“...阅读全文
-
Aug012010
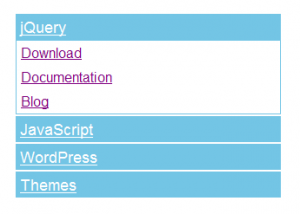
先看下效果图吧!其实是一个很简单的东西。只是对以前的知识复习下。这里就不做详细说明了,懂得jQuery的选择器和效果就行了。
jQuery的代码如下:
jQuery(document).ready(function(){
jQuery(“dd:not(:first)”).hide();
jQuery(“dt a”).click(function(){
jQuery(“dd:visible”).slideUp(“slow”);
jQuery(...阅读全文
-
Aug012010
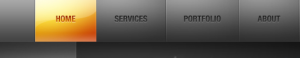
对于Tab切换,我想大家都不陌生了。现在几乎是到处可见了;今天为大家介绍下怎么用jQuery来实现一个简单的Tab切换效果。其实这类例子网上也有很多了,在这里不讨论它的实现原理,因为都是些最基本的应用而已。没什么可研究的;关健还在于怎样灵活运用。达到举一反三的效果;
先看下效果图;
下面我就不做注释了,直接贴代码了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 ...阅读全文
-
Aug012010
链接的背景图切换一般都用CSS的HOVER来控制,虽然很方便,但效果不怎么酷,没有平滑效果,显得有点突然。在这篇文章里给大家介绍下如何用jQuery来实现一个平滑的渐变式背景切换。效果大家可以看下这个站(http://dragoninteractive.com/)。如图所示。
上面的网站在中有很多地方都应用了这种效果。看起来是不是很酷。OK,进入正题;
在这里我用一个简单的实例来分析下,先看下我们要用到的...阅读全文
-
Aug012010
弹出层效果网上很多很多,也没啥好说的了。写这个只是作为学习JQ的一些记录。此插件的一些方法参考了花匠的dialog;在此表示感谢。
接着说说这种弹出层的原理或者说是做法。总结下经验;首先需要一个遮罩层来实现灰色背景。我们可以创建一个z-index高于其他层的DIV。然后设为绝对定位。接着获取页面的高度并把它作为这个DIV的高度。这样背景层的问题就OK了;
背景层结构:
然后是弹出层...阅读全文
![jquery基础教程二[伸缩、隔行变色…]](http://www.ntxz.net/wp-content/themes/weisaysimple/images/random/tb14.jpg)
![jquery基础教程三[渐变效果]](http://www.ntxz.net/wp-content/themes/weisaysimple/images/random/tb17.jpg)
![鼠标滚轮缩放图象兼容[IE、FF、Opera]](http://leotheme.cn/wp-content/themes/Maxthon/images/logo.png)